本文共 572 字,大约阅读时间需要 1 分钟。
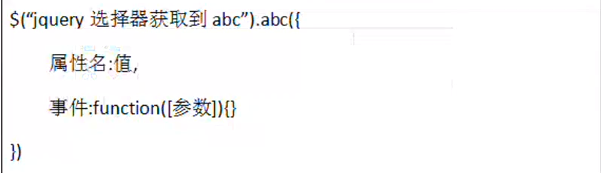
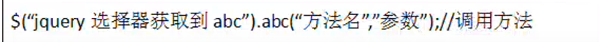
1.EasyUI是前端框架2.前端框架 即封装大量css和js3.使用前端框架 即给标签class属性。4.EasyUI中需要注意的地方 a、data-options属性定义EasyUI属性的。 b、如果EasyUI提供的属性和html标签属性相同,可以把这个属性不写在data-options中 c、每一个效果使用纯标签方式结合js方式{每一个效果使用纯标签方式和使用标签结合js方式、如果效果是静态的建议使用纯html标签方式、如果效果是动态(从数据库提取)使用html结合js方式} d、在EasyUI中所有脚本功能语法: {d.1如果该效果(组件)是abc,控制abc的语法  d.2如果该效果(组件)是abc,控制abc方法的语法  } e、每个组件可能会有继承关系5、EasyUI适用于后台管理界面,不适用于前台项目界面 a、优点:处理服务器传递过来json数据能力较强 转载地址:http://nngkk.baihongyu.com/